WordPress(ワードプレス)を使ったWebサイトの作り方!無料でサイトを作ろう!

このページでは、ホームページ(ブログ)の作り方について具体的に解説します。
ホームページを自分で作るのは難しそうだと考えている人も多いと思いますが、実はホームページは案外簡単にできます。
慣れてしまえば、それこそ30分ぐらいでホームページを立ち上げることができます。
この教材では、WordPress(ワードプレス)を使ったホームページの立ち上げ方を一から解説していますので、ぜひ参考にしてください。
【手順1】 ホームページの目的を決めよう

ホームページを立ち上げる前に、まずやるべきことがあります。
それは、ホームページの「コンセプト(目的)」を決めることです。
ホームページを作る目的として、例えば以下のものが考えられます。
- ブランディングサイト
- 店舗やサービスの紹介サイト
- お金を稼ぐためのアフィリエイトサイト
このように、一口にホームページといっても、色々な目的があります。
例えばブランディングが目的のサイトでしたら、きっとホームページにはブランドストーリーなどのページがあって、メッセージ性や見栄えにもこだわった方がいいでしょう。
一方、店舗の紹介サイトでしたら、店内の様子やサービスの紹介、お客様の声のページが必要ですし、お店までの地図や電話番号、予約フォームが必要でしょう。
このように、ホームページの目的を決めることで、ホームページの方向性が決まります。
いきなりホームページを作り始めるのではなく、まずは目的を明確にしましょう。
余談ですが、アフィリエイトサイトを始める場合には、テーマ決めが一番大切です。
例えば最近では美容、健康、金融系は個人ブログが検索エンジンで非常に上がりづらいので、それ以外のジャンルを選んだ方がいいでしょう。
また、ジャンルに限らず、アフィリエイトサイトでは最低200記事程度は書かないと検索エンジンに評価されないため、サイトのテーマを決める際には、あなたが興味があって継続的に記事が書けるテーマにすることをおすすめします。
なお、あなたが興味のないジャンルを選んでしまうと、途中で記事を書くのが嫌になってしまう可能性が高いです。
サイトづくりについてもっと知りたい人は、以下の書籍を読むことをおすすめします。
【手順2】競合サイトを研究しよう

ホームページの目的が決まったら、次は競合他社のホームページを分析しましょう。
色々な会社のホームページを見てみて、「このホームページいいな」というものが見つかったら、その都度そのURLといいと思った点をメモに残しておきましょう。
また、分析の際には、そのホームページの「目標地点」をよく見ておきましょう。
例えば飲食店のホームページだったら、電話番号が画面上に常に表示されるようになっているか、またホームページ上に予約フォームがあるのかなど、しっかりと見てみましょう。
ホームページで一番簡単なのが成功例の真似をすることです。
競合サイトの良い点をどんどん自分のホームページに取り入れましょう。
さて、次の章からは、いよいよ実務の部分を解説します。
【手順3】サーバーの契約をしよう
ホームページを立ち上げるにあたって、まずはサーバーの契約をする必要があります。
サーバーとは、あなたがこれから立ち上げるホームページのデータを保管する場所です。
サーバーは「土地」と言えますね。
ちなみに、僕がおすすめするサーバーは「Xサーバー」です。
僕はいくつかサーバーを使った経験がありますが、Xサーバーは使いやすさや安心感がダントツで良かったです。
本業の広告代理店でも使っているぐらいなので、ここを選んでおけば間違いないでしょう。
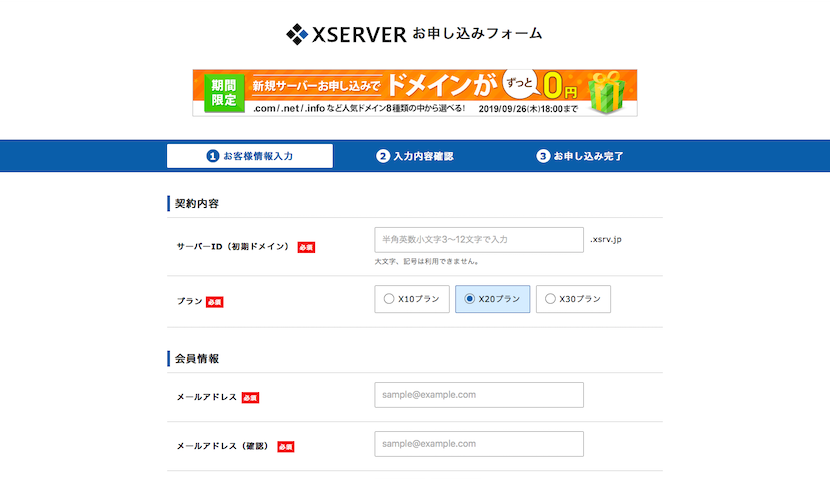
Xサーバーへはこちらからアクセスできます。
→ Xサーバー

上の画像はXサーバーの申し込み画面ですが、プランはX20を選んでおけばいいでしょう。
なお、ここからはXサーバーを使う前提で説明をしていきます。
【手順4】ドメインを取得しよう
サーバーを契約したら、続けてホームページの住所となる「ドメイン」を取得します。
ドメインとは、インターネット上の「住所」のような役割を果たすものです。
例えば「https://XXX.com」というURLがあったら、「XXX.com」の部分がドメインです。
例えば僕のサイト(https://koujimokudai.com)でしたら「koujimokudai.com」という部分がドメインです。
ドメインは基本的にずっと使い続けるものですので、しっかりと考えた方がいいですね。
ドメインは、基本的にそのビジネスを端的に表すローマ字で取得することをお勧めします。
例えば「スターカフェ」というお店のホームページだったら、「star-cafe.jp」というドメインが考えられますね。
ちなみにドメインの最後の部分は、無難に「com」や「jp」あたりがいいと思います。
下手に「info」とかにすると、「このサイト大丈夫か?」と思われちゃうかもしれないので。
さて、ドメインの取得方法ですが、Xサーバーの管理画面上にて行うことができます。
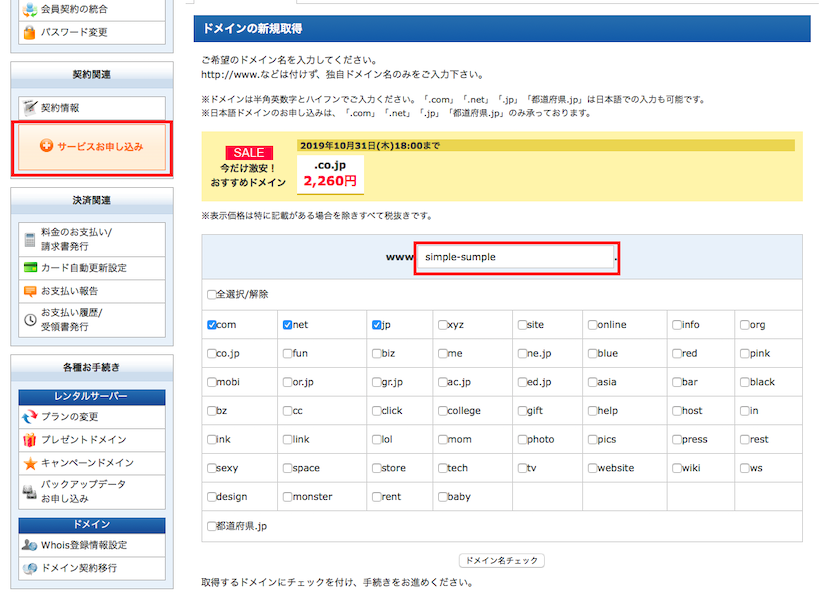
Xサーバーのインフォパネルにログインし、「サービスお申し込み」→「ドメインの新規取得」の順番にメニューを進めていきましょう。

検索画面が出たら、希望するドメインを入力して「ドメイン名チェック」をクリックします。
そして、取得を希望するドメイン名にチェックを入れ、「『エックスサーバー』を設定する (標準)」にチェックが入っているのを確認して「お申し込み内容の確認・料金のお支払い」をクリックします。

あとは、ドメイン料金を支払って手続き完了です。
ドメイン契約期間は1年としておけば問題ないでしょう。
なお、ドメイン名に空きがなかったら諦めて別のドメインにしましょう。
続けて、取得したドメインとサーバーを紐付ける作業を行います。
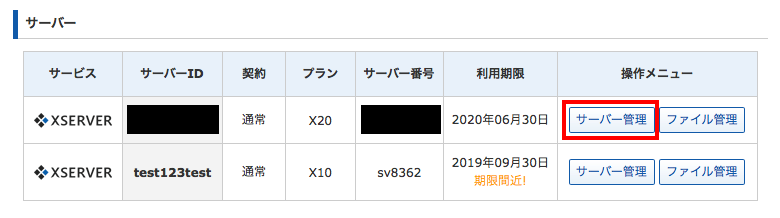
インフォパネル下部のサーバーという部分から「サーバー管理」をクリックします。
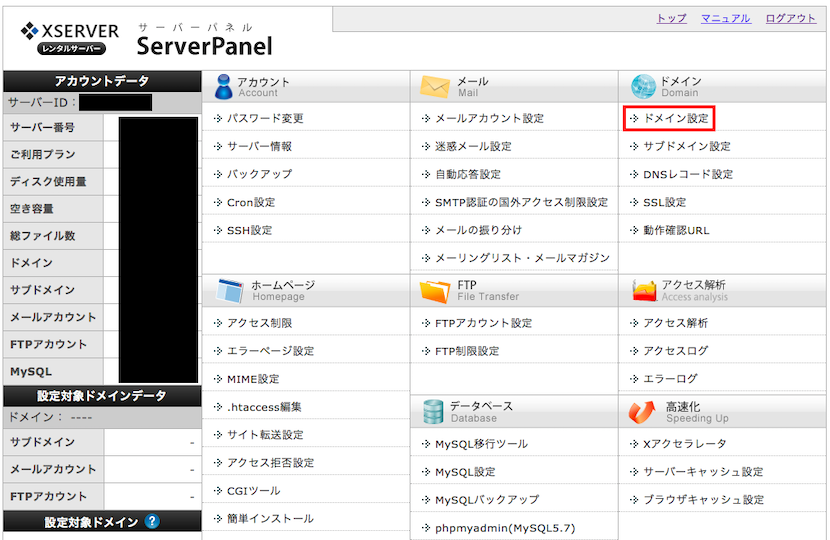
 サーバーの管理画面に遷移したら「ドメイン設定」をクリックします。
サーバーの管理画面に遷移したら「ドメイン設定」をクリックします。

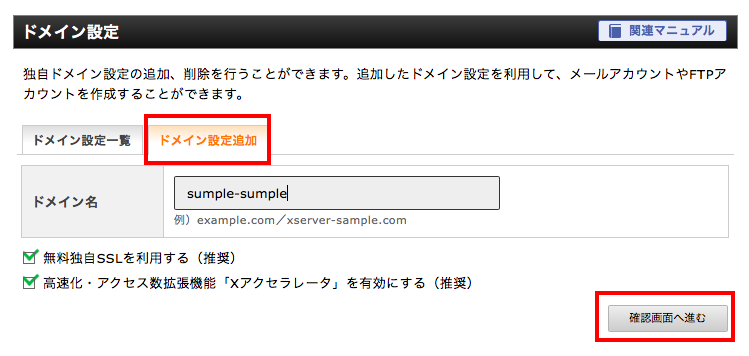
以下の画面が表示されたら「ドメイン設定追加」をクリックし、ドメイン名の部分にドメイン名を入力。その後「確認画面へ進む」をクリックします。

以上でドメインとサーバーの紐付け作業は終了です。
※上の画面のように、チェックマークは2つとも入れたままにします。
ドメインの設定完了までには最低1時間以上かかるようですので、反映が完了するまで次の作業は待ちましょう。
一個一個確実に作業しましょう。
上手くいかないところがあったら、一個前のステップに戻って確認しながら行いましょう。
【手順5】ワードプレスを インストールしよう
ここまででホームページ稼働の下準備は終わりました。
次は、いよいよホームページを稼働させるためのソフト「ワードプレス」を設定します。
まずはサーバーパネルTOPから「Word Press簡単インストール」をクリックします。

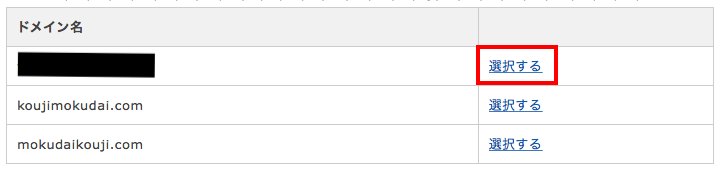
先ほど取得したドメイン名が出てきますので、「選択する」をクリックします。

下の図のように必要事項を入力し、「確認画面へ進む」をクリックします。

あとは画面の案内に従って進めば、ワードプレスのインストールは完了します。
【手順6】テーマを購入する
以上で、サーバー関連の初期設定は全て終了しました。
このあとは、ワードプレスというソフトウェアを使ってホームページの設定を行なっていきます。
さて、その前にワードプレスの「テーマ」を購入します。
実をいうと、ホームページをデザイン〜プログラミングまで自分で全て作業するのは非常に手間がかかります。
しかし、テーマというものを利用することで、あらかじめデザインや体裁が整えられた状態でホームページを作ることができます。
テーマさえあれば、あとは画像とテキストを入れ込むだけでホームページが完成するのです。
テーマには無料のものと有料のものがありますが、やはり有料の方がデザイン性や拡張性、操作性がいいので有料のものをおすすめします。
僕のおすすめは「TCD」という有料テーマです。
実を言うと、このサイトはTCDの有料テーマを使用しています。
TCDには非常にたくさんのテーマがありますので、気に入ったテーマを購入してみてください。
→ TCDテーマ一覧
念の為、僕のサイトで使っているテーマも載せておきます。
投資ブログのテーマ:MAG
オフィシャルサイトのテーマ:NANO
【手順7】ワードプレスのテーマを インストールしよう
有料テーマの購入が完了したら、次はいよいよワードプレスにログインして各種設定を行います。
ワードプレスのログインURLを入力してログイン画面に進みます。

ユーザー名とパスワードを入力してログインします。
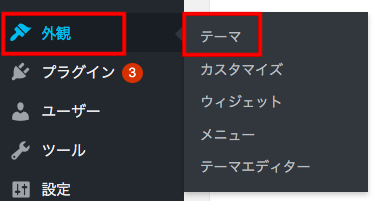
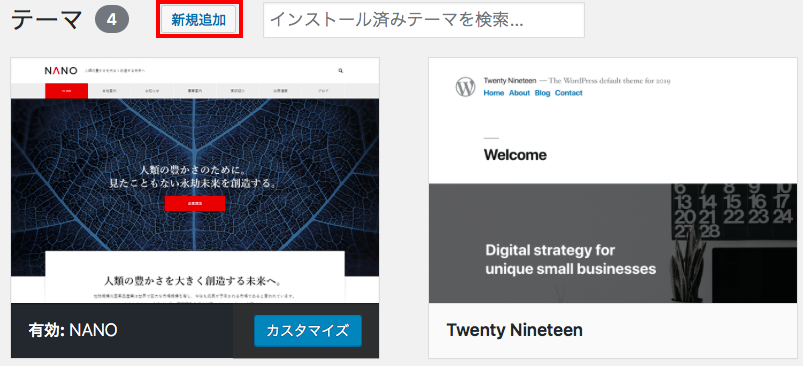
ログインしたら、左側にあるメニューから「外観」→「テーマ」の順にクリックします。

「新規追加」をクリックします。

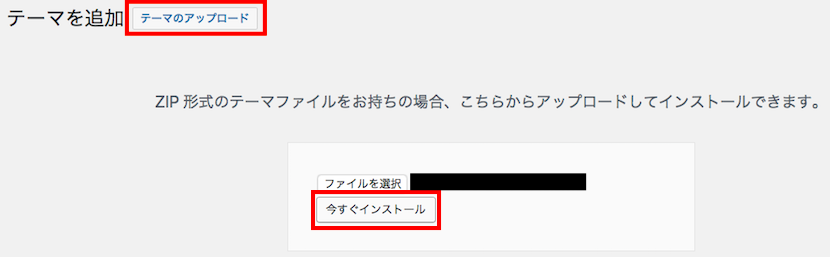
「テーマのアップロード」→「ファイルを選択」の順にクリックし、購入したテーマのデータを選択します。

最後に「今すぐインストール」をクリックします。
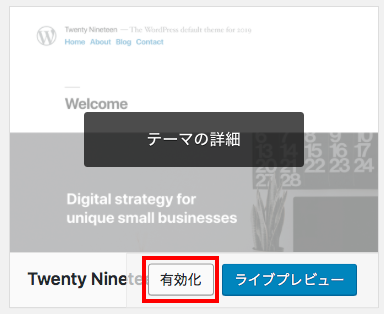
インストールが終了したら、「有効化」をクリックして作業終了です。

あとは、TCDを購入すると付いてくるマニュアルに従ってホームページを設定すればホームページは完成となります。
正直言って、ホームページはやろうと思えば無限にやることが出てきますし、このページはあくまでホームページを作る部分までとなりますので、あとは自分なりにインターネットで情報収集をしてホームページのカスタマイズを進めてみてください。
ホームページの作成方法のまとめ

今回は、ホームページの作成方法について具体的に解説してきました。
ホームページを作っていると色々とつまづくところがあると思いますが、その解決方法はほぼ全てインターネット上に転がっています。
ですので、まずは自分なりに試行錯誤してホームページを作ってみてください。
このページを読んだあなたが、ホームページを作るべく一歩踏み出してくれたら、非常に嬉しいです。